Vue基础(一)
一 安装
直接下载并使用<script>标签引入,vue会被注册为一个全局变量。
<!--*tips:在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!*-->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>二 介绍
1 起步
1 声明式渲染
(1)文本插值 关键字{{}}
<div id="app">
{{ message }}
</div>var app = new Vue({
el:"#app",
data:{
message:"hello vue"
}
})(2) 绑定元素 attribute 关键字 v-bind:attribute
<div id="app2">
<span v-bind:title="myTitle">鼠标悬停看标题</span>
</div> var app2 = new Vue({
el:"#app2",
data:{
myTitle:"天王盖地虎"+ new Date().toLocaleString()
}
})2 条件与循环
(1)控制切换一个元素是否显示 v-if
<div id="app3">
<span v-if="seen" >现在你看到了我</span>
<button v-on:click="seenEv">点击隐藏/恢复上面的话</button>
</div> var app3 = new Vue({
el:"#app3",
data:{
seen:true
},
methods:{
seenEv:function () {
if (this.seen){
this.seen=false
} else {
this.seen=true
}
}
}
})(2) 循环v-for
<div id="app4">
<p v-for="user in userList" v-bind:title="user.name">{{user.name}}</p>
</div> var app4 = new Vue({
el:"#app4",
data:{
userList:[
{name: "张三"},
{name: "李四"},
{name: "王五"},
{name: "赵六"}
]
}
})3 处理用户输入
(1)事件绑定v-on:click
<div id="app5">
<p>{{msg}}</p>
<button v-on:click="dateEv">点击获取当前时间</button>
</div> var app5 = new Vue({
el:"#app5",
data:{
msg:new Date().toLocaleString()
},
methods:{
dateEv:function () {
this.msg = new Date().toLocaleString()
}
}
})(2)表单和应用状态双向绑定 v-model
<div id="app6">
<p>{{msg}}</p>
<input v-model="msg">
</div> var app6 = new Vue({
el:"#app6",
data:{
msg:"你是我患得患失的梦"
}
})4 组件化应用构建
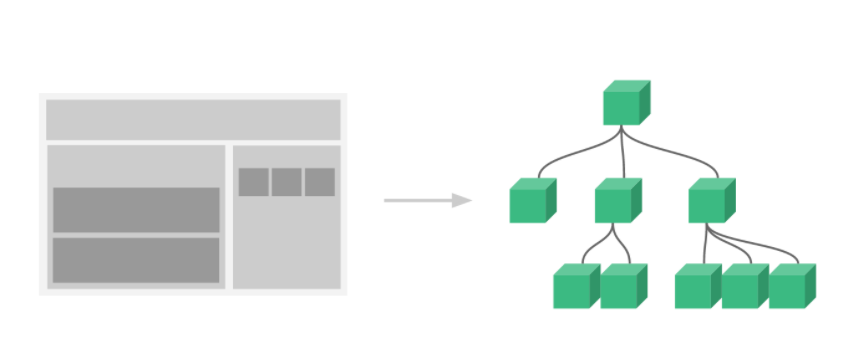
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用

(1) 定义一个组件 Vue.component
使用组件顺序-------一定要先有组件,再使用组件
Vue.component("my-componet2",{
props:["todo"],
template:"<li>{{todo.name}}</li>"
})<div id="app8">
<ol>
<my-componet2
v-for="user in users"
v-bind:todo="user"
v-bind:key="user.id"
></my-componet2>
</ol>
</div>var app8 = new Vue({
el:"#app8",
data:{
users:[
{name: "张三"},
{name: "李四"},
{name: "王五"},
{name: "赵六"}
]
}
})三 vue实例
1 创建一个vue实例
var vm = new Vue({
.....
})2 数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的 property
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置 property 也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的
3 Object.freeze()
使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>4 实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
1 实例被创建之后执行代码 created
<div id="app2">
{{msg}}
</div> var app2 = new Vue({
el:"#app2",
data:{
msg:"青山不改,绿水长流"
},
created:function () {
console.log("实例创建完成时间==="+new Date().toLocaleString())
}
})2. 实例被挂载后调用 mounted
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
}该钩子在服务器端渲染期间不被调用。
3 .数据更新时调用 beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
.....
更多生命周期钩子函数https://cn.vuejs.org/v2/api/#created
5 生命周期图示

四 模板语法
1 插值
1 文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>2 原始html
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html
<div id="app3">
<p>这是没有转换的值{{msg}}</p>
<p>这是转换的了的值:<span v-html="msg"></span></p>
</div> var app3 = new Vue({
el:"#app3",
data:{
msg:'<span style="color: red">This should be red.</span>'
}
})这个 span 的内容将会被替换成为 property 值 rawHtml,直接作为 HTML——会忽略解析 property 值中的数据绑定。注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
3 Attribute
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子
<button v-bind:disabled="isButtonDisabled">Button</button>如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的 <button> 元素中。
4 使用 JavaScript 表达式
下面这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>下面的例子不会生效
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}2. 指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
<p v-if="seen">现在你看到我了</p>这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
1 参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML attribute:
<a v-bind:href="url">...</a>在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定。
v-on 指令,它用于监听 DOM 事件
<a v-on:click="doSomething">...</a>2 动态参数
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<!--
注意,参数表达式的写法存在一些约束,如之后的“对动态参数表达式的约束”章节所述。
-->
<a v-bind:[attributeName]="url"> ... </a>这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data property attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:
<a v-on:[eventName]="doSomething"> ... </a>在这个示例中,当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。
3 修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>3 缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的 attribute。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
1 v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>2 v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>它们看起来可能与普通的 HTML 略有不同,但 : 与 @ 对于 attribute 名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。缩写语法是完全可选的,但随着你更深入地了解它们的作用,你会庆幸拥有它们。
- 本文标签: vue
- 本文链接: https://www.tianyajuanke.top/article/63
- 版权声明: 本文由吴沛芙原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权